其實現在有很多想學電腦的朋友都會考慮從網頁設計來入門,那 WordPress 就是一個非常推薦的方向。如果你將 WordPress 當成個人部落格來經營,那他相當於一個網路筆記本,可以記錄非常多的知識,能夠做為自己複習查閱的管道,也是貢獻了一份網路自學教材。
我們今天要介紹的 Download Monitor 外掛是一個 WordPress 的檔案下載功能擴充,這不是要給自己下載檔案,而是要讓別人能下載檔案的一個管理工具。
那 Download Monitor 與直接放免空超連結有甚麼不同呢?
Download Monitor 這東西讓我們可以在獨立的功能頁中編輯與統計網站內所有的下載超連結。當你有需要修正大量的相同連結時,就只要在新的管理頁中修改一個資料,他就會自動同步到所有文章頁面,可以省下逐篇更新的時間成本。
另外,這個外掛也有包了下載統計的功能,我們可以在後台即時調出簡易的圖表資料,方便日後分析。
https://tw.wordpress.org/plugins/download-monitor/
外觀預覽
Download Monitor 目前沒有中文化的版本,所以他的前台介面都是英文,所以是否願意花時間來本地化也得加入考慮因素。
我們先來看看以 Download Monitor 最為下載管理工具,呈現給訪客的七種外觀。
一、Default
會以文字超連結顯示你設定的檔案標題與下載次數統計。

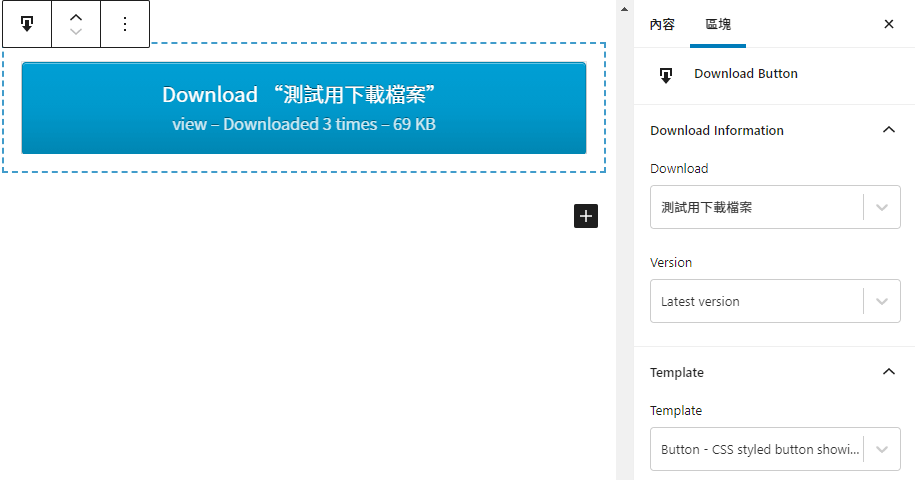
二、Button
以按鈕的形式顯示你設定的檔案標題、系統抓的檔案名稱、檔案大小與統計。

三、Box
以一個看起來非常需要大修的下載盒子呈現的介面。
醜。

四、Filename
與第一種模式很像,但這個是顯示系統偵測的檔案名稱。如果你的下載連結是外連到 Google Drive,就會出現 view 的窘境。

五、Title
Title 模式會比較常用到,單純就是你設定的標題 + 超連結,可以用短代碼直接嵌入文章內容。

六、Version List
以列表的方式呈現檔案的版本歷史,因為我目前只有一個版本,所以只有一個 view。

七、Custom template
客製化的選項,可以編輯外掛路徑中的 templates 資料夾內檔案來達成客製化。只不過我對這方面沒有很熟,先略過。
常用設定
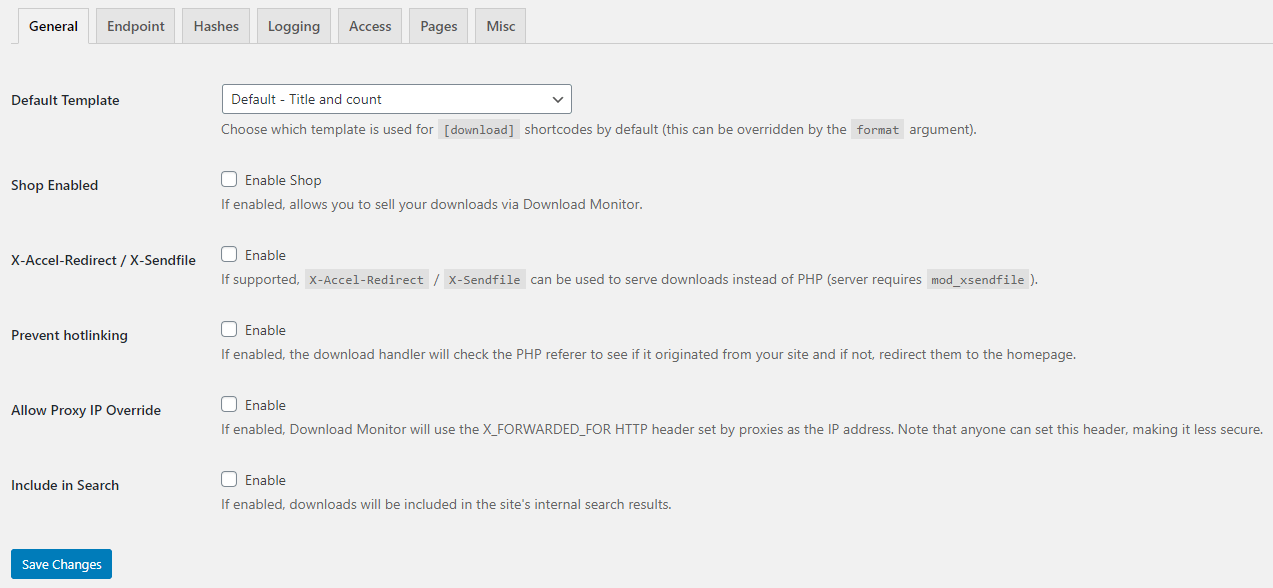
General
第一條的 Default Template 就是上面介紹的外觀模式,除了可以在這邊調整之外,也能在嵌入時進行修改,這我們待會再說明。
其他設定基本上保持預設,不用自找麻煩。

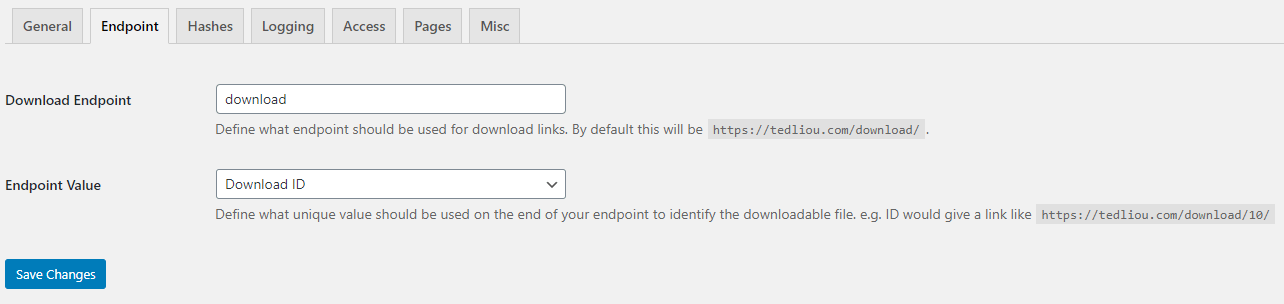
Endpoint
重要的是這個類似永久網址的設定,因為他會直接影響你的 SEO,所以改了之後就請定下來,不要再更動。
有人會將 Endpoint Value 改成 Download slug,讓他使用檔案標題作為網址 (要全英文,中文字元會被 URL 編碼)。

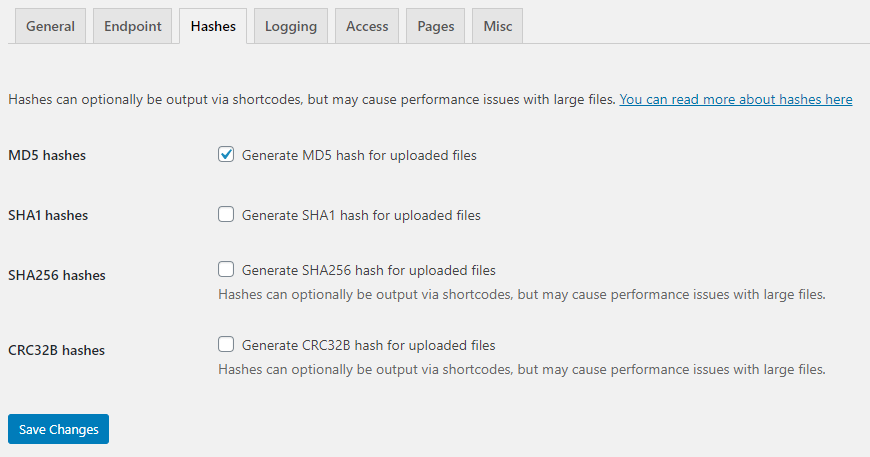
Hashes
如果有需要驗證文件完整性,那可以在這邊啟用 MD5,供使用者進行比對。

Hash 僅能套用在放在本地主機上的檔案,其他平台 (如下圖的 Google Drive) 是不可行的。

其他功能
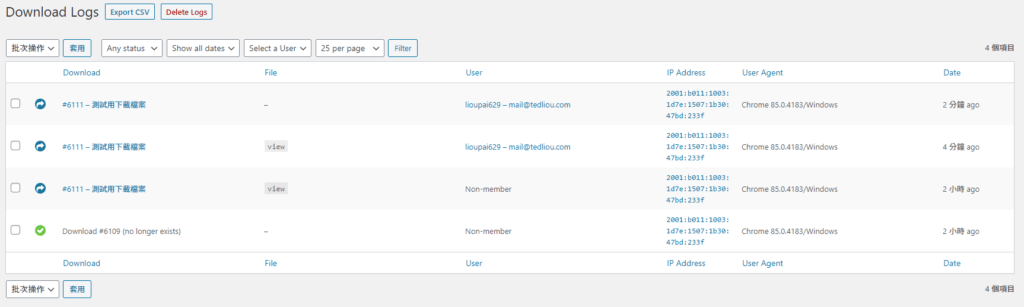
Logs
可以顯示即時的檔案下載記錄與下載人的瀏覽器、時間、IP 位址。他有支援 CSV 輸出,但中文字元會亂碼,所以暫時沒什麼用。

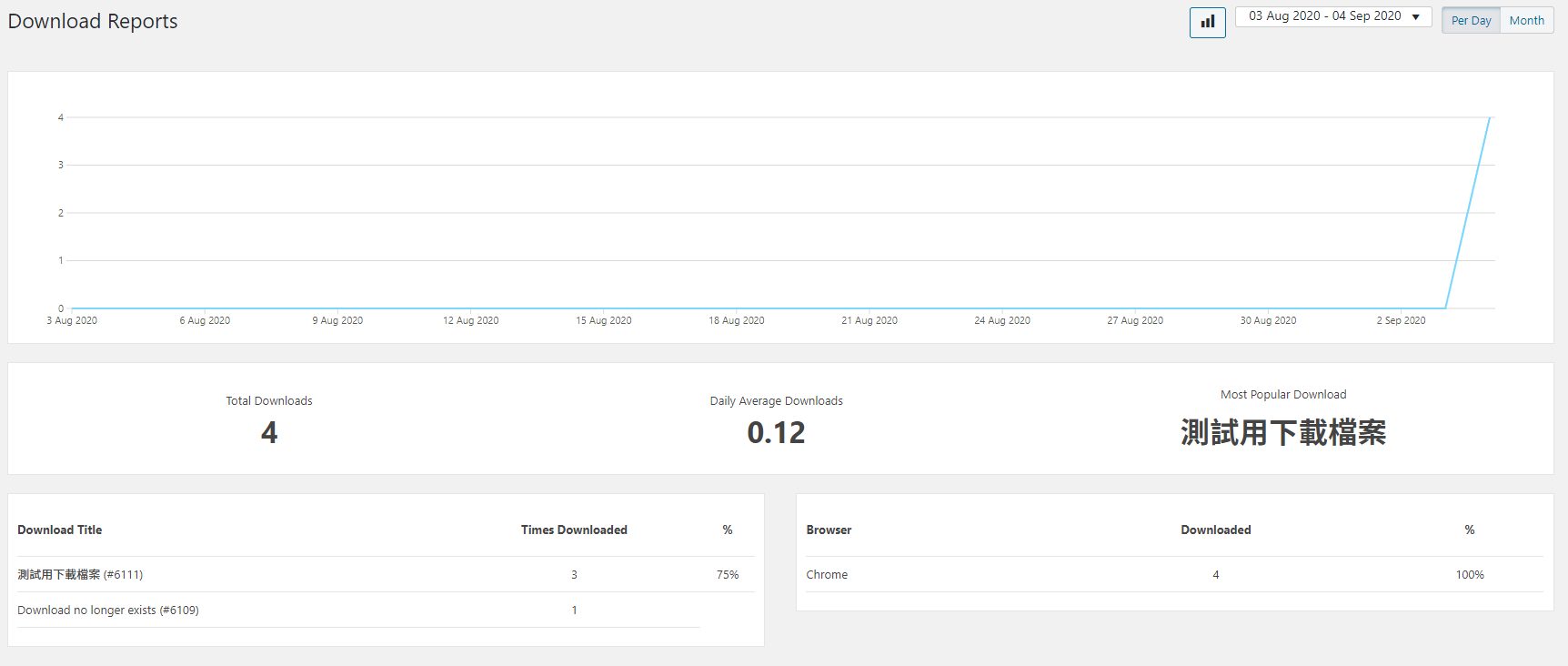
Reports
報表統計,右上角有按鈕能切換折線圖與長條圖。預設他與 Google Analytics 一樣不會顯示當天的數據,要自己調整時間範圍到今天才行。
這個功能貌似不受快取外掛影響,可以準確的進行統計。

使用教學
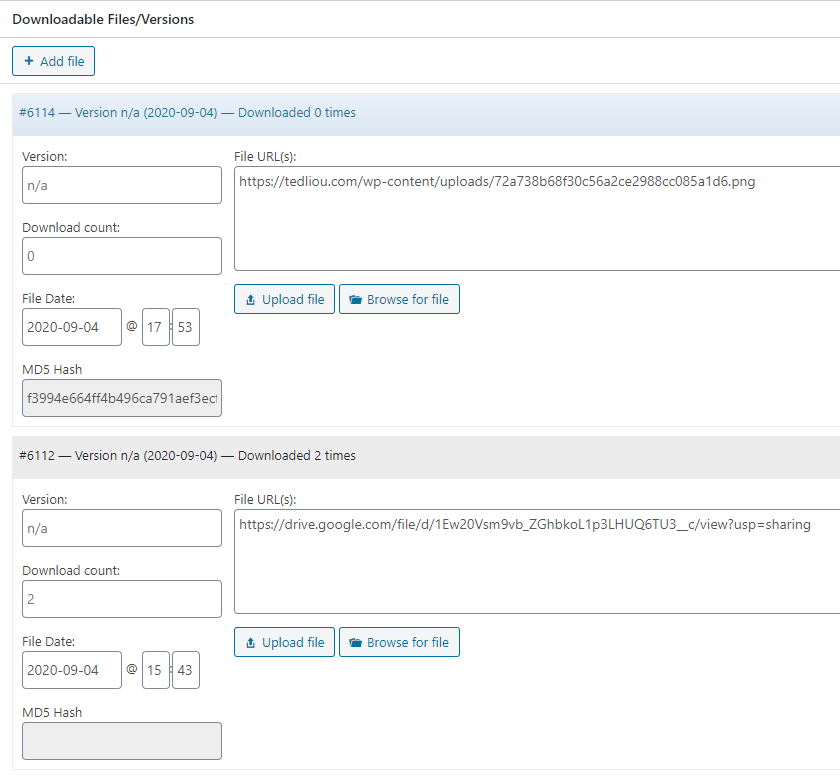
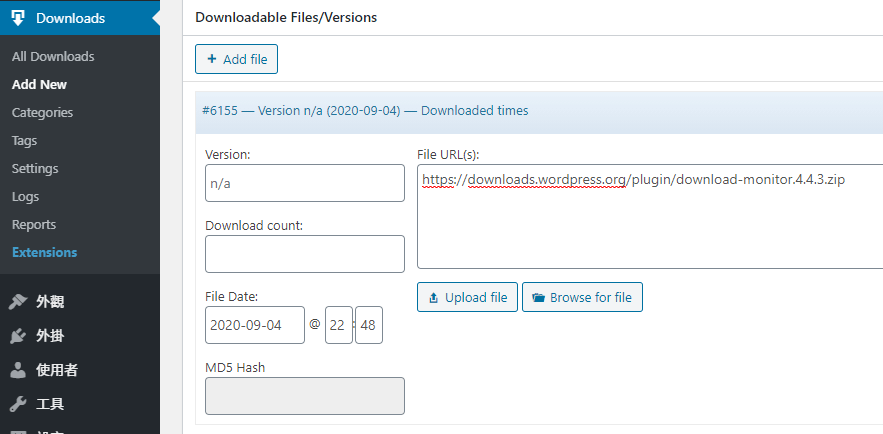
一、從左側選單進入 Downloads > Add New。先填入好檔案標題後往下滑,展開 Downloadable Files / Versions 並按下 Add file 新增檔案。
二、在 File URL 中輸入檔案下載網址,一行一個,如輸入多行則系統會隨機挑選一個給用戶下載,可當作簡易的分流用。
如果檔案是直接上傳在網站上,直接用下面的 Browse for file 按鈕選擇即可。

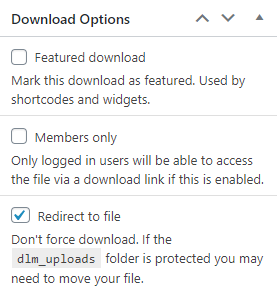
三、如果你的檔案是放在第三方空間 (例如 Google Drive),超連結過去後不會直接下載檔案,那必須勾選 Download Options 內的 Redirect to file 選項,讓他改為以跳轉的方式來前往目標頁面。
否則他會直接下載 Google Drive 的 view 頁面…

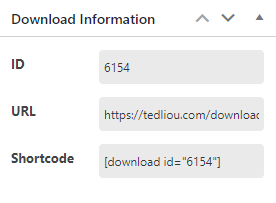
四、最後按下發佈,右上角的 Download Information 就會出現檔案的短代碼,直接將他插入文章內即可。
最後呈現就是:[download id=“6154”]


五、這個外掛其實有支援 Gutenberg 編輯器,所以如果要將檔案下載作為獨立區塊使用,可以直接在編輯器中插入,並且透過他的設定能單獨修改顯示版本與外觀。