Discord 是一款專為電子遊戲社群設計的免費網路即時通話軟體與數位發行平台,主要用戶為遊戲玩家,玩家之間可以在軟體的聊天頻道通過資訊、圖片、視訊和音訊進行互動。
因為在 Discord 語音群中內建的網頁小工具僅能顯示當前伺服器的線上人數與即時邀請按鈕,暫時無法達到與 Messager 顧客洽談外掛程式 同樣的效果,實在令人惋惜。所以 WidgetBot 這個 Discord 機器人就出現了,他能夠在網頁上將文字頻道直接嵌入,讓使用者直接在上面發送訊息。
使用教學
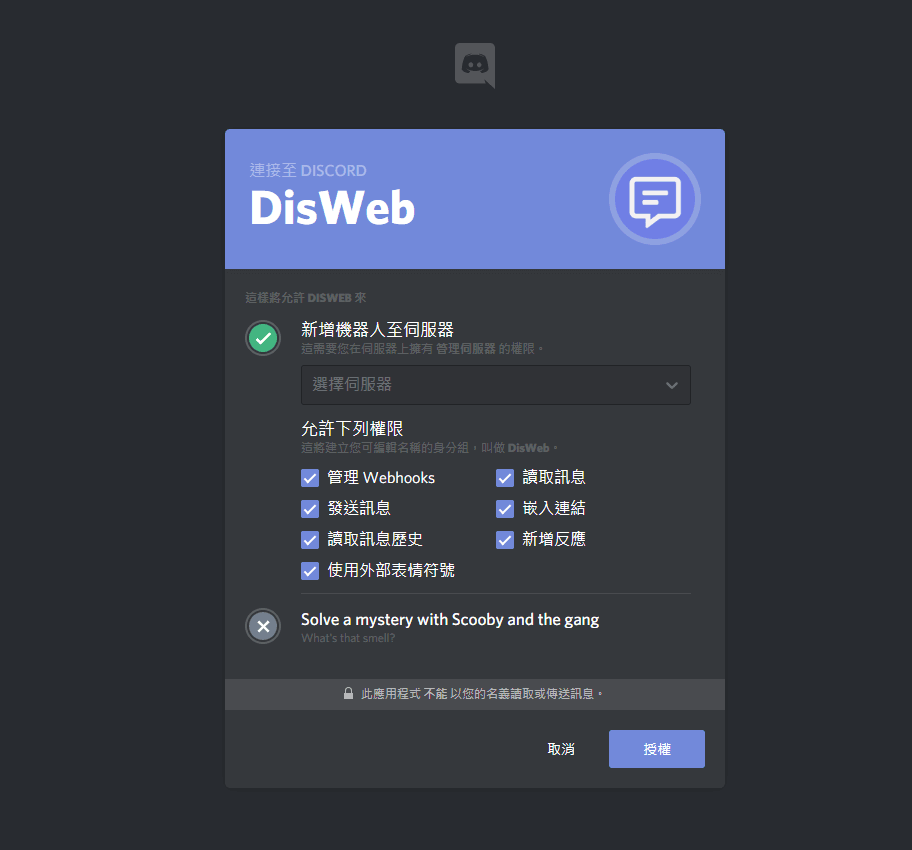
第一步 開啟 這個連結 邀請 DisWeb 機器人到你的 Discord 伺服器。

第二步 WidgetBot 有提供兩種嵌入方式:一個是『Crate』,就是網頁右下角會出現個圓形小按鈕,按下去後會彈出聊天室;另一種是『HTML-Embed 』,會直接將文字頻道嵌入在側邊欄。
在這邊請自選一個嵌入方式,並將對應的程式碼放到你的網站中。
Crate(官方推薦)
<script src="https://cdn.jsdelivr.net/npm/@widgetbot/crate@3" async defer>
new Crate({
server: '伺服器ID',
channel: '文字頻道ID',
shard: 'https://disweb.deploys.io'
})
</script>
HTML-Embed
<widgetbot
server="伺服器ID"
channel="文字頻道ID"
width="800"
height="600"
shard="https://disweb.deploys.io"
></widgetbot>
<script src="https://cdn.jsdelivr.net/npm/@widgetbot/html-embed"></script>
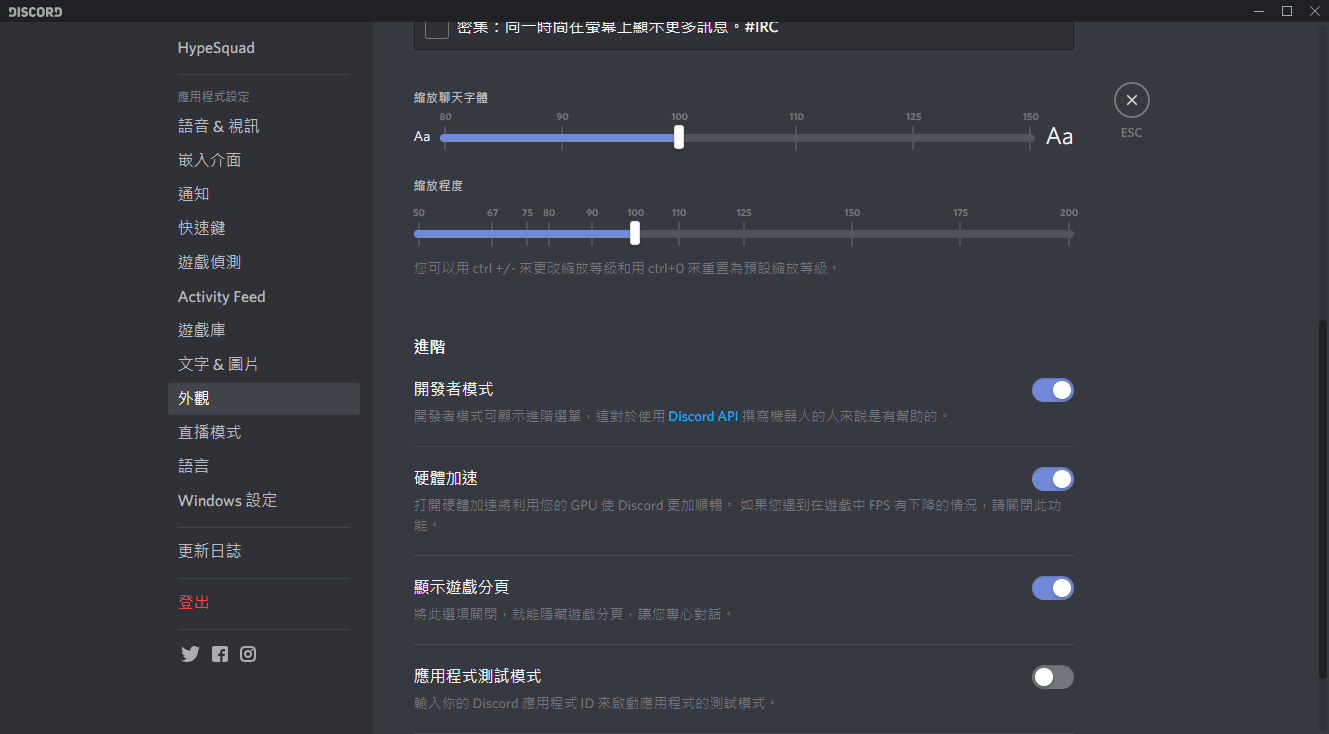
第三步 進入 Discord 的使用者設定,切換到外觀設定,將『開發者模式』開啟。

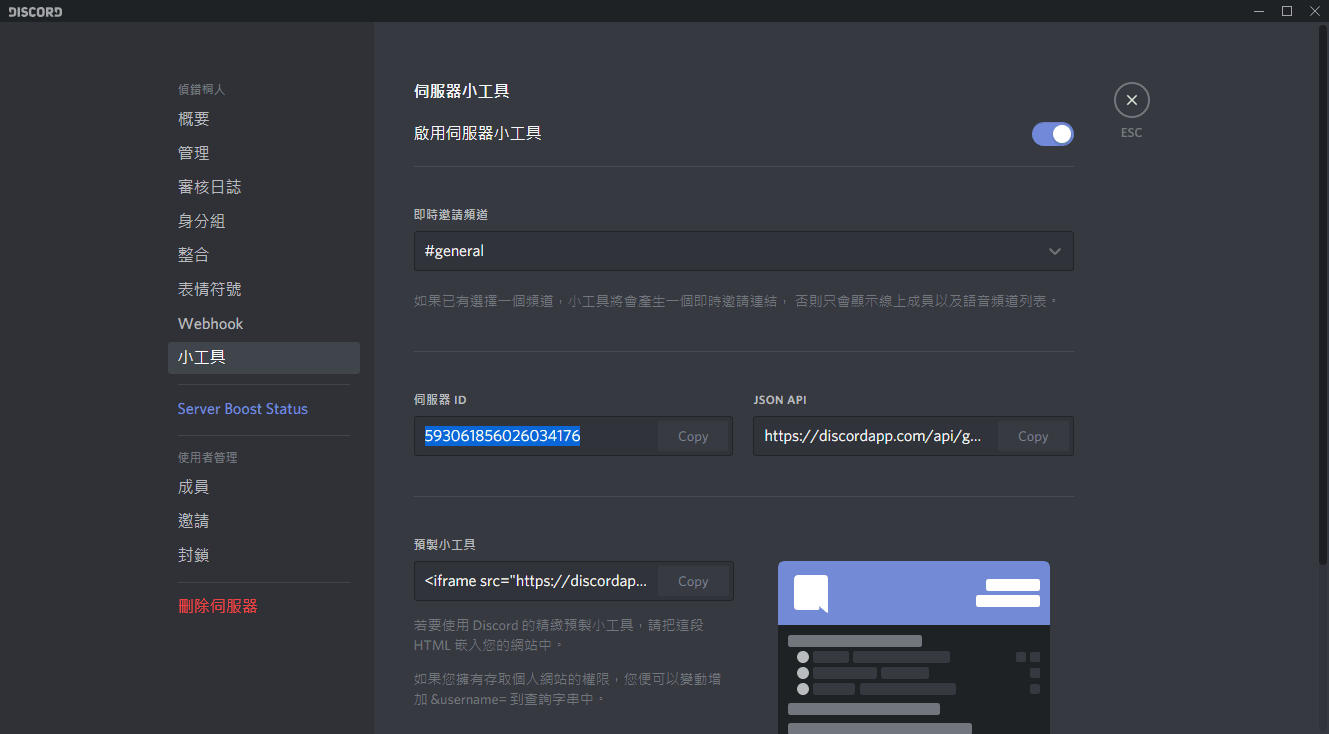
第四步 開啟 Dscord 伺服器設定,將小工具頁面中的『伺服器 ID』複製下來,並取代前面嵌入程式碼中的『伺服器ID』。

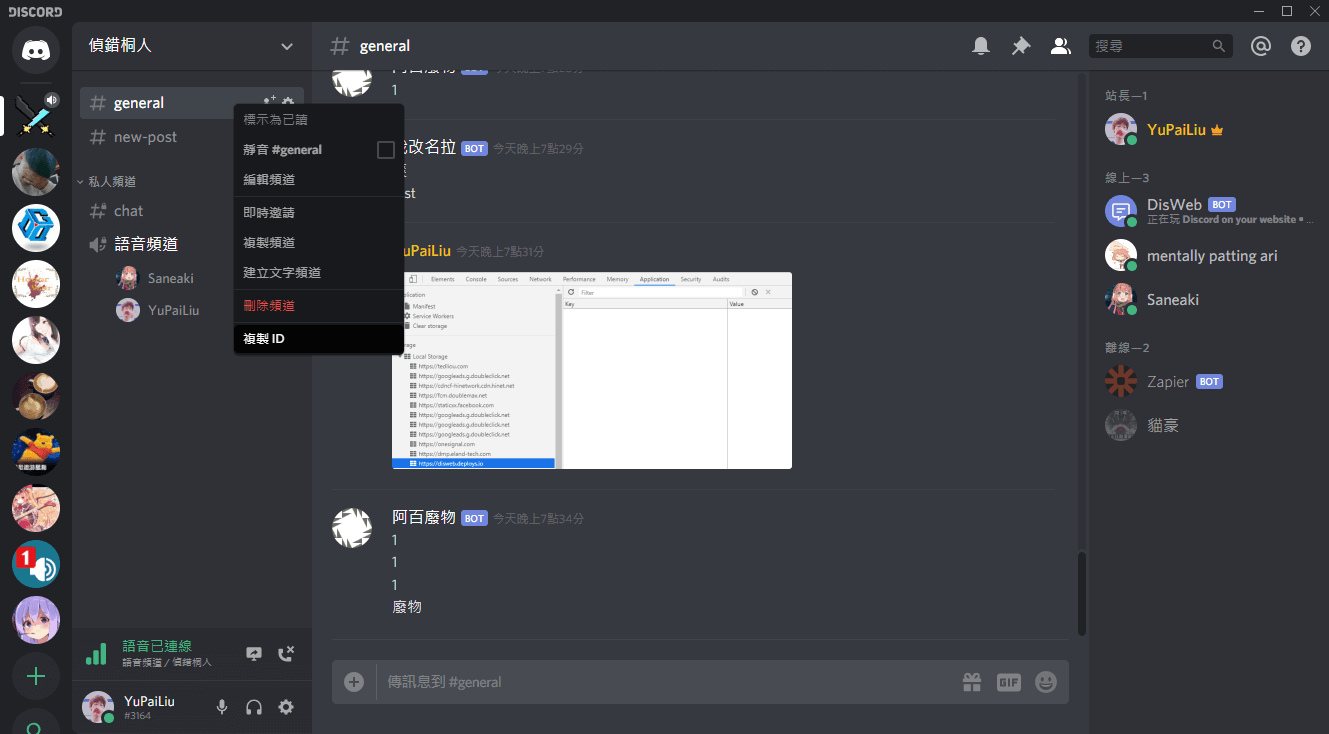
第五步 離開 Discord 伺服器設定,直接在文字頻道上面按下滑鼠右鍵,選擇『複製 ID』,並將取得的 ID 取代前面嵌入程式碼中的『文字頻道ID』。

效果展示
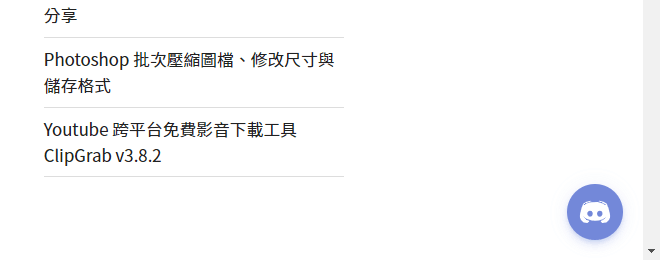
如果使用 Crate 模式放入網站後,在右下角會出現個圓圈圖示,點一下就會開啟文字聊天室。


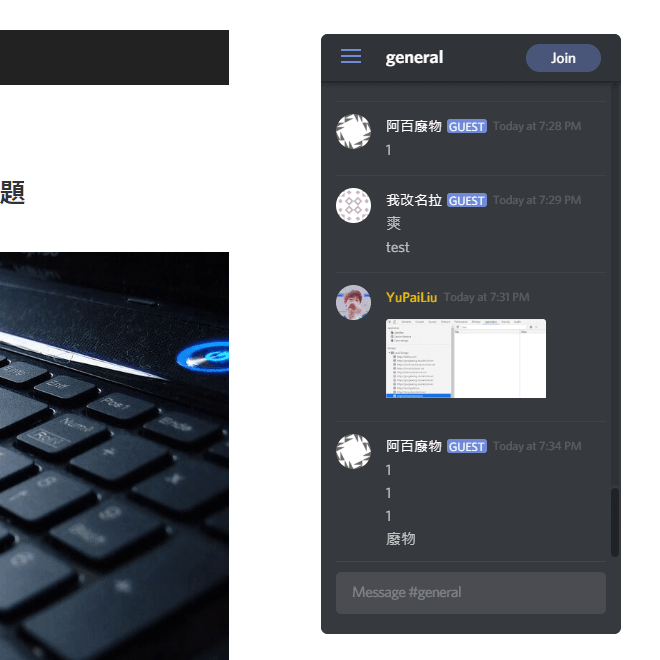
另外一種就是最經典的網頁小工具,網頁載入時就會自動加入聊天室。如果你嵌入後發現小工具超出欄位,你可以將程式碼內的 width=“800” 改成 width=“100%”,即可解決寬度的問題。

但最近發現官方提供的 DisWeb 有時候會當機,所以有打算要來自己架設 WidgetBot 機器人,欲知後事如何,且聽下回分解。